Tutorial Membuat Fungsi Upload/Download File PDF Menggunakan PHP – Hallo teman–teman apa kabar? mudah-mudahan selalu diberikan kesehatan ya. Pada tutorial kali ini kita akan belajar tentang bagaimana cara UPLOAD dan Download File PDF pada Pemrograman PHP. Sebelum membahas tentang bagaimana cara membuat Fungsi Upload dan Download File tersebut. Pertama-tama kita akan menjelaskan terlebih dahulu tentang pentingnya fitur ini pada Website atau sistem kita?
Fitur Upload File merupakan salah satu fitur yang penting dalam pembuatan Aplikasi Berbasis Website. Dengan menggunakan fitur ini dapat memungkinkan kita untuk melakukan upload suatu file atau dokumen ke dalam sistem yang kita miliki. Adapun beberapa contoh dari penerapan Fitur Upload File pada website dapat kita lihat pada aplikasi Google Class, E-learning, E-Commerce, Sosial Media dan lain sebagainya. Salah satu contoh penerapannya yaitu pada aplikasi E-learning. Pada aplikasi ini memungkinkan kita untuk Mengupload File – File Modul yang dibutuhkan oleh Siswa untuk Proses pembelajaran yang dilakukan. Pada sistem ini juga memungkinkan siswa dapat mendownload / mengunduh modul yang mereka butuhkan untuk disimpan pada Komputer mereka.
Baca Juga: Membuat CRUD (Create, Read, Update, Delete) Dengan PHP Dasar – Menampilkan Data Dari Database
Jadi pada tutorial kali ini kita akan membahas tentang cara membuat Fungsi Upload dan Download File (PDF) menggunakan PHP dan Database MySQL. Seluruh data yang kita upload akan disimpan didalam database dan memungkinkan user untuk mengambil kembali atau Melakukan Download terhadap data tersebut jika dibutuhkan.
Membuat Fungsi Upload dan Download File Menggunakan PHP dan Database MySQL
Sebelum Memulai proses pembuatan Project Upload dan Download File ini, Pertama-tama kita harus mempersiapkan beberapa file dan folder yang kita butuhkan pada Project kita. Adapun File dan Folder Project ini antara lain:
- Folder dengan nama “File”
- DownloadFile.php
- halaman_upload.php
- index.php
- Koneksi.php
- ScriptFileUpload.php
Adapun Struktur Folder dan File dari Project ini dapat dilihat seperti pada gambar dibawah ini.

Fungsi dari Folder dengan nama “File” ini merupakan tempat yang digunakan untuk menyimpan file – file (PDF) yang kita upload melalui Form Upload nantinya.
Sekarang langsung saya kita mulai proses pembuatan project ini. Langkah pertama yang harus kita persiapkan adalah database dan tabel yang akan kita gunakan. Disini nama database kita adalah crud dengan nama tabel yaitu tb_buku.
Untuk lebih mudah silahkan copykan sintak SQL dibawah ini. Pada sintak SQL dibawah ini kebetulan kita sudah memiliki beberapa data didalamnya. Nantinya data ini akan ditampilkan pada Halaman Home Website kita.
-- phpMyAdmin SQL Dump
-- version 4.8.2
-- https://www.phpmyadmin.net/
--
-- Host: 127.0.0.1
-- Generation Time: Mar 09, 2022 at 01:37 PM
-- Server version: 10.1.34-MariaDB
-- PHP Version: 5.6.37
SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO";
SET AUTOCOMMIT = 0;
START TRANSACTION;
SET time_zone = "+00:00";
/*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */;
/*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */;
/*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */;
/*!40101 SET NAMES utf8mb4 */;
--
-- Database: `crud`
--
-- --------------------------------------------------------
--
-- Table structure for table `tb_buku`
--
CREATE TABLE `tb_buku` (
`kode_buku` varchar(25) NOT NULL,
`nama_buku` varchar(250) NOT NULL,
`title` varchar(250) NOT NULL,
`size` int(11) NOT NULL,
`ekstensi` varchar(25) NOT NULL,
`berkas` varchar(2000) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
--
-- Dumping data for table `tb_buku`
--
INSERT INTO `tb_buku` (`kode_buku`, `nama_buku`, `title`, `size`, `ekstensi`, `berkas`) VALUES
('BG01', 'Implementasi Metode Klasifikasi ABC pada Warehouse Management System PT. Cakrawala Tunggal Sejahtera', '501-862-1-SM.pdf', 1683613, 'pdf', 'file/501-862-1-SM.pdf'),
('BG02', 'Pendahuluan Algoritma', '(1) Pendahuluan.pdf', 1137037, 'pdf', 'file/(1) Pendahuluan.pdf');
--
-- Indexes for dumped tables
--
--
-- Indexes for table `tb_buku`
--
ALTER TABLE `tb_buku`
ADD PRIMARY KEY (`kode_buku`);
COMMIT;
/*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */;
/*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */;
/*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;
Sekarang kita buat sebuah file dengan nama koneksi.php. Pada file ini berisikan fungsi untuk menghubungkan antara file PHP atau website kita dengan database yang kita miliki.
<?php
function koneksiDB() {
$host = "localhost";
$username = "root";
$password = "";
$db = "crud";
$conn = mysqli_connect($host, $username, $password, $db);
if(!$conn) {
die("Koneksi Database Gagal : " .mysqli_connect_error());
} else {
return $conn;
}
}
function selectAllData() {
$query = "SELECT * FROM tb_buku";
$result = mysqli_query(koneksiDB(), $query);
return $result;
}
function insertData($data) {
$query = "INSERT INTO tb_buku VALUES ('".$data['kode_buku']. "','" . $data['nama_buku'] . "','" . $data['title'] . "','" . $data['size'] . "','" . $data['ekstensi'] . "','" . $data['berkas'] . "') ";
$result = mysqli_query(koneksiDB(), $query);
if (!$result) {
return 0;
} else {
return 1;
}
}
?>
Pada file Koneksi.php ini kita membuat 3 buah Function atau method. Function koneksiDB() digunakan untuk menghubungkan website kita dengan database. Pada Function ini berisikan konfigurasi dari database kita. Function selectAllData() digunakan untuk menampilkan seluruh data dari tabel database kita. Function insertData() berisikan query SQL yang digunakan untuk menambahkan data baru kedalam database kita.
Baca Juga : Membuat CRUD (Create, Read, Update, Delete) Dengan CodeIgniter 3 – Menampilkan Data Dari Database
Selanjutnya kita buat sebuah file dengan nama index.php. File ini digunakan untuk menampilkan seluruh data dari database ke dalam tabel kita.
<!DOCTYPE html>
<html>
<head>
<title>Upload dan Download File PDF Dengan PHP Dan MySQL</title>
</head>
<body style="width: 800px; margin: auto; padding: 10px;">
<h2 style="text-align: center;">Tabel Upload/Download File (PDF)</h2>
<button onclick="document.location='halaman_upload.php'">Tambah Data</button>
<br /><br />
<table border="1" style="width: 100%; border-collapse: collapse;">
<thead>
<tr>
<th style="width: 30px">No</th>
<th style="width: 100px">Kode</th>
<th>Nama</th>
<th style="width: 100px">Type</th>
<th style="width: 100px">Ukuran</th>
<th style="width: 100px">Aksi</th>
</tr>
</thead>
<tbody style="text-align: center;">
<?php
include 'Koneksi.php';
$nomor_urut = 0;
$result = selectAllData();
$countData = mysqli_num_rows($result);
if ($countData < 1) {
?>
<tr>
<td colspan="5" style="text-align: center; font-weight: bold; font-size: 12px; padding: 5px; color: red">TIDAK ADA DATA</td>
</tr>
<?php
} else {
while ($row = mysqli_fetch_assoc($result)) {
$nomor_urut = $nomor_urut + 1;
?>
<tr>
<td><?php echo $nomor_urut; ?></td>
<td><?php echo $row['kode_buku']; ?></td>
<td><?php echo $row['nama_buku']; ?></td>
<td><?php echo strtoupper($row['ekstensi']) ?></td>
<td><?php echo number_format($row['size']/(1024*1024), 2) ?>MB</td>
<td><a href="DownloadFile.php?url=<?php echo $row['berkas']; ?>">Download</a></td>
</tr>
<?php
}
}
?>
</tbody>
</table>
</body>
</html>
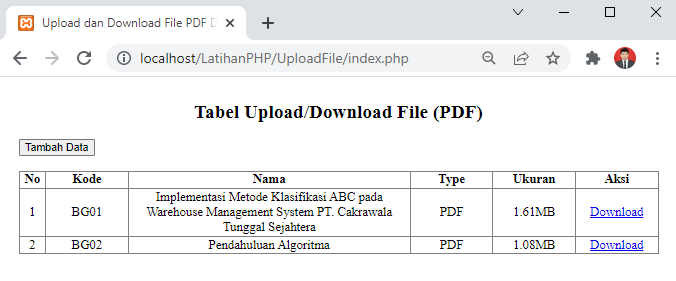
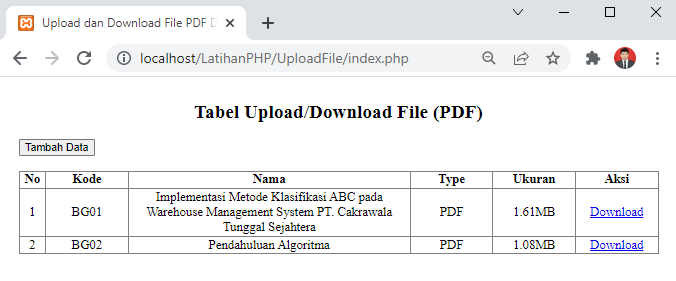
Sekarang jika kita coba jalankan project ini maka tampilan dari halaman home atau index.php akan seperti gambar dibawah ini.

Disini Kebetulan kita sudah memiliki 2 buah data. Sehingga tampilannya akan seperti gambar diatas. Pada halaman ini menampilkan informasi seperti Kode, Nama / Judul, Tipe File, Ukuran serta tombol untuk mendownload / mengunduh file dari database kita.
Membuat Tampilan Upload Data
Sekarang coba perhatikan pada file index.php. Disini kita sudah membuat sebuah button / tombol dengan nama “Tambah Data” yang digunakan untuk mengarahkan kita ke halaman upload yaitu halaman_upload.php.
<button onclick="document.location='halaman_upload.php'">Tambah Data</button>
Sekarang kita buat sebuah file PHP baru dengan nama halaman_upload.php. File ini berisikan form untuk input dan upload file.
<!DOCTYPE html>
<html>
<head>
<title>Upload dan Download File PDF Dengan PHP Dan MySQL</title>
</head>
<body style="width: 800px; margin: auto; padding: 10px;">
<h2 style="text-align: center;">Form Upload File (PDF)</h2>
<hr>
<form action="ScriptFileUpload.php" method="post" enctype="multipart/form-data">
<b>Kode Buku :</b>
<input type="text" name="kode" value="" placeholder=""><br /><br />
<b>Nama Buku:</b>
<input type="text" name="nama" value="" placeholder=""><br /><br />
<b>Upload File :</b>
<input type="file" name="berkas" accept="application/pdf">
<button type="submit">Upload File</button>
</form>
<hr>
</body>
</html>
Coba perhatikan pada sintak diatas, kita menggunakan method POST untuk mengirim data dari form kita. Data tersebut dikirim ke halaman ScriptFileUpload.php untuk memproses dan menyimpan data tersebut kedalam database.
<form action="ScriptFileUpload.php" method="post" enctype="multipart/form-data">
Pada sintak diatas, elemen yang perlu diperhatikan adalah atribut enctype. Atribut ini berfungsi untuk memberikan instruksi pada PHP bahwa form ini berupa form untuk mengupload file. Jadi jika kita ingin mengupload file, kita harus menambahkan atribut enctype pada form action kita.
enctype="multipart/form-data"
Sekarang kita buat sebuah file PHP baru dengan nama ScriptFileUpload.php. File ini berisikan sintak untuk memproses data dari form input pada halaman sebelumnya.
<?php
include 'Koneksi.php';
$kode = $_POST['kode'];
$nama = $_POST['nama'];
$namaFile = $_FILES['berkas']['name'];
$x = explode('.', $namaFile);
$ekstensiFile = strtolower(end($x));
$ukuranFile = $_FILES['berkas']['size'];
$file_tmp = $_FILES['berkas']['tmp_name'];
// Lokasi Penempatan file
$dirUpload = "file/";
$linkBerkas = $dirUpload.$namaFile;
// Menyimpan file
$terupload = move_uploaded_file($file_tmp, $linkBerkas);
$dataArr = array(
'kode_buku' => $kode,
'nama_buku' => $nama,
'title' => $namaFile,
'size' => $ukuranFile,
'ekstensi' => $ekstensiFile,
'berkas' => $linkBerkas,
);
if ($terupload && (insertData($dataArr) == 1)) {
echo "Upload berhasil!";
header("Location: index.php", true, 301);
exit();
} else {
echo "Upload Gagal!";
header("Location: halaman_upload.php", true, 301);
exit();
}
?>
Coba perhatikan pada sintak diatas, kita menggunakan sintak $_POST untuk mengirim dan menangkap data dari form kita.
$kode = $_POST['kode']; $nama = $_POST['nama'];
Penamaan dari Atribut sintak $_POST ini didapatkan dari atribut name pada form Input di halaman sebelumnya. jadi ketika kita ingin membuat Form input pastikan setiap elemen input tersebut memiliki atribut name yang berbeda-beda. Karena atribut ini merupakan penanda data yang dikirim ke halaman proses / halaman selanjutnya.
<input type="text" name="kode" value="" placeholder=""><br /><br /> <input type="text" name="nama" value="" placeholder=""><br /><br />
Jika kita ingin membuat form untuk input file maka kita harus menambahkan form input dengan type = “file” seperti pada sintak dibawah ini.
<input type="file" name="berkas" accept="application/pdf">
Perhatikan pada sintak diatas, kita menggunakan atribut accept pada form tersebut. Hal ini karena kita ingin mengkhususkan bahwa form tersebut hanya dapat membaca file berupa PDF. Jika form Upload tersebut ingin membaca seluruh format file maka kita tidak membutuhkan atribut accept.
Jika kita menggunakan Form Upload, maka proses untuk menangkap data yang dikirimkan dari halaman Form Input akan berbeda. Disini kita menggunakan sebuah variabel global yaitu $_FILES. Adapun Cara penggunaan dari sintak ini sebagai berikut.
$_FILES['atribut_name']['item']
Variabel $_FILES merupakan sebuah Array Assosiatif 2 Dimensi. Dimana untuk index pertama yaitu atribut_name didapatkan dari form input kita yaitu dari atribut name pada form input. Contohnya pada kasus ini, atribut name dari form Upload File kita adalah “berkas“. Sedangkan Untuk Index yang kedua yaitu item merupakan atribut bawaan dari variabel $_FILES ini. Terdapat 5 Buah Atribut pada Index Kedua (item) ini yaitu:
- Atribut name merupakan nama dari file yang diupload
- Atribut type merupakan jenis file yang diupload
- Atribut tmp_name merupakan nama file yang berada di dalam directori temporari server
- Atribut error merupakan atribut untuk menyatakan apakah terdapat error atau tidak
- Atribut size merupakan ukuran (byte) dari file yang diupload
Pada halaman ScriptFileUpload.php kita hanya menggunakan beberapa atribut saja seperti atribut name, size dan tmp_name. Atribut yang paling penting harus kita miliki adalah atribut tmp_name. Karena atribut ini merupakan lokasi temporary dari file yang kita upload tersebut.
$namaFile = $_FILES['berkas']['name'];
$x = explode('.', $namaFile);
$ekstensiFile = strtolower(end($x));
$ukuranFile = $_FILES['berkas']['size'];
$file_tmp = $_FILES['berkas']['tmp_name'];
Sekarang coba perhatikan kembali sintak pada halaman ScriptFileUpload.php. Untuk menyimpan file yang kita upload kedalam server kita. Kita menggunakan sintak move_uploaded_file(). Sebelum kita menggunakan sintak ini, kita harus menentukan terlebih dahulu dimana nantinya file yang kita upload tersebut disimpan pada server. Pada kasus ini kita menyimpan file tersebut kedalam sebuah folder dengan nama “file“. Untuk mempermudah, lokasi dari folder ini kita simpan kedalam variabel dengan nama $dirUpload seperti sintak dibawah ini.
// Lokasi Penempatan file $dirUpload = "file/"; $linkBerkas = $dirUpload.$namaFile; // Menyimpan file $terupload = move_uploaded_file($file_tmp, $linkBerkas);
Sedangkan untuk menyimpan data yang di upload tersebut pada database kita. Kita hanya perlu menyimpan informasi – informasi berupa teks saja seperti lokasi file yang disimpan pada server (Informasi Sesuai kebutuhan kita). Sedangkan file upload tersebut dimasukkan kedalam folder yang ada pada server kita. Tujuannya agar database kita tidak terlalu berat karena menyimpan data berupa file didalamnya. Adapun contoh dari data yang disimpan pada database dapat dilihat pada array dibawah ini.
$dataArr = array(
'kode_buku' => $kode,
'nama_buku' => $nama,
'title' => $namaFile,
'size' => $ukuranFile,
'ekstensi' => $ekstensiFile,
'berkas' => $linkBerkas,
);
Pada database kita hanya menyimpan link atau alamat dari lokasi dari file yang kita upload pada server. Untuk proses penyimpanan data ke dalam database, kita menggunakan function insertData() yang telah kita buat pada file Koneksi.php sebelumnya. Jika Proses upload berhasil maka kita akan diarahkan ke halaman Home atau index.php dan jika proses Upload gagal maka kita akan diarahkan ke halaman halaman_upload.php.
Sekarang jika kita coba jalankan project ini maka tampilan dari halaman upload atau halaman_upload.php akan seperti gambar dibawah ini.

Membuat Fungsi Download Data
Sekarang coba perhatikan pada file index.php. Disini kita sudah membuat sebuah button / tombol pada kolom aksi dengan nama “Download” yang digunakan untuk mengarahkan kita ke halaman download yaitu DownloadFile.php. File ini digunakan untuk melakukan proses download file berdasarkan ID atau kode yang kita pilih pada tabel.
<a href="DownloadFile.php?url=<?php echo $row['berkas']; ?>">Download</a>
Coba perhatikan pada bagian sintak diatas, kita menggunakan metode GET untuk proses pengiriman data melalui LINK project. Disini kita mengirimkan data berupa alamat / Link lokasi dari file yang sudah kita Upload sebelumnya. Data ini kita simpan kedalam variabel dengan nama url (Parameter GET yang digunakan).
Sekarang kita buat sebuah file dengan nama DownloadFile.php yang berisikan fungsi untuk melakukan download / unduh file berdasarkan lokasi file yang dikirim dari halaman sebelumnya. Adapun sintak yang digunakan dapat dilihat seperti berikut.
<?php
//Susunan Struktur File :> $file = 'file/501-862-1-SM.pdf';
$file = $_GET['url'];
if (file_exists($file)) {
header('Content-Description: File Transfer');
header('Content-Type: application/octet-stream');
header('Content-Disposition: attachment; filename="'.basename($file).'"');
header('Expires: 0');
header('Cache-Control: must-revalidate');
header('Pragma: public');
header('Content-Length: ' . filesize($file));
readfile($file);
exit;
}
?>
Jika teman-teman sudah mengikuti semua langkah-langkah diatas. Selanjutnya kita coba jalankan project ini pada Web Browser kita dengan mengakses halaman localhost dan panggil folder project kita. Disini contoh nama file project kita adalah UploadFile.
http://localhost/LatihanPHP/UploadFile/
Sehingga Akan muncul tampilan berikut. Disini kebetulan kita sudah memiliki beberapa data pada database kita. Maka tampilan awal dari project tersebut seperti gambar dibawah ini.

Selanjutnya kita coba tekan / klik tombol tambah data untuk mengarahkan kita ke halaman halaman_upload.php. Halaman ini berisikan form untuk melakukan proses input dan upload data kedalam database.

Disini kita coba menambahkan sebuah data baru seperti gambar diatas. Dan jangan lupa kita upload juga file yang kita inginkan melalui form tersebut. Jika button Upload file di tekan dan proses upload/input data berhasil maka kita akan diarahkan ke halaman index.php.

Kemudian kita coba klik aksi Download pada salah satu data yang kita miliki. Maka web Browser kita akan memproses permintaan kita tersebut dan menampilkan notifikasi proses download seperti gambar berikut

Disini contohnya kita memilih data Nomor 3 dengan nama Notasi Deskriptif untuk kita download. Pada proses download akan terlihat seperti gambar diatas. Sekarang coba kita perhatikan secara langsung data yang disimpan pada database kita.

Dari gambar diatas, coba perhatikan pada kolom berkas. Kolom ini berisikan informasi lokasi penyimpanan data pada server kita. Jadi kolom ini merupakan kolom yang sangat penting untuk menentukan dimana lokasi file kita berada. Kolom berkas ini juga nantinya kita gunakan pada proses untuk download file yang kita miliki.
Sekian tutorial Cara Membuat Fungsi Upload dan Donwload File (PDF) pada WEBSITE menggunakan PHP dan Database MySQL. Untuk Project lengkapnya dapat didownload pada link ((GITHUB)) kami ini.





Tmp_name itu punya siapa, gak ada id dengan nama tersebut
terimakasih, informasinya sangat membaut sekali
Sudah saya coba dan berhasil, kalau bisa sekalian dengan tutorial cara menghapusnya juga dong secara langsung di Index.PHP
Tolong Buat Tutorial untuk hapus dong, yang lain sudah oke tinggal hapus saja yang belum ini.